Native Express ads will stop working from March 2018! Switch to Native Advanced Ads or banner ads
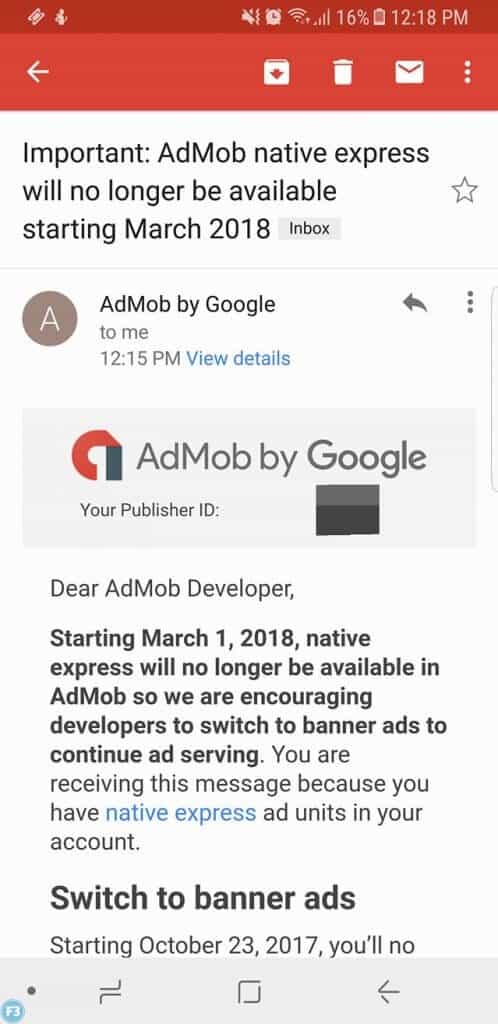
Today we got an email from Google that Native Express ads will stop working, what is the side effect of this email and how our AdMob earning will go down in future.Google Announce to stop their Native Express ads will no longer serve for android application after March 2018, so they asking to all Android developer community to take proper action before losing their profits through AdMob.
so finally Native Express ads will stop working,Did you get this kind of email from Google Android team? Native Express ads stop why?

First, we understand what is Native Express ads
Learn Android Basic from this amazing e-book
Native Express ads
Native Express ads will stop working so first understand its implications, Rewarded video ads are full-screen video ads that users have the option of watching in full in exchange for in-app rewards.
This guide shows you how to integrate rewarded video ads from AdMob into an Android app.
Prerequisites
- Import the Google Mobile Ads SDK, either by itself or as part of Firebase.
Initialise rewarded video ads
package ... import com.google.android.gms.ads.AdRequest; import com.google.android.gms.ads.MobileAds; import com.google.android.gms.ads.reward.RewardedVideoAd; public class MainActivity extends AppCompatActivity implements RewardedVideoAdListener { private RewardedVideoAd mAd; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Use an activity context to get the rewarded video instance. mAd = MobileAds.getRewardedVideoAdInstance(this); mAd.setRewardedVideoAdListener(this); } ... }
A RewardedVideoAd object can be retrieved using MobileAds.getRewardedVideoAdInstance().
To be notified of rewarded video lifecycle events, you must implement.RewardedVideoAdListener The rewarded ad listener is set using the setRewardedVideoAdListener() method. This listener is automatically notified of events from all the networks you’re meditating. For example, you are notified of a user being rewarded for watching a video through the onRewarded() method on RewardedVideoAdListener.
Request rewarded video ad
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Use an activity context to get the rewarded video instance. mAd = MobileAds.getRewardedVideoAdInstance(this); mAd.setRewardedVideoAdListener(this); loadRewardedVideoAd(); } private void loadRewardedVideoAd() { mAd.loadAd("ca-app-pub-3940256099942544/5224354917", new AdRequest.Builder().build()); }
Adhering to the singleton design of RewardedVideoAd, requests to load an ad should be made to the shared instance.
It is highly recommended to call loadAd() as early as possible (for example, in the onCreate() method of your Activity) to allow videos to be preloaded.
Always test with test ads
The sample code above contains an ad unit ID and you’re free to request ads with it. It’s been specially configured to return test ads rather than production ads for every request, which makes it safe to use.
However, once you register an app in the AdMob UI and create your own ad unit IDs for use in your app, you’ll need to explicitly configure your device as a test device when you’re developing. This is extremely important. Testing with real ads (even if you never tap on them) is against AdMob policy and can cause your account to be suspended. See Test Adsfor information on how you can make sure you always get test ads when developing.
Set up event notifications
The SDK provides the RewardedVideoAdListener interface, which has methods corresponding to the events in a rewarded video ad’s lifecycle. Have your app define a class that implements this interface and pass it tosetRewardedVideoAdListener prior to loading an ad.
The code example in Initialize rewarded video ads already shows how to declare that your class implementsRewardedVideoAdListener and set the listener on the RewardedVideoAd object. Here is a sample implementation of the listener methods:
// Required to reward the user.
@Override
public void onRewarded(RewardItem reward) {
Toast.makeText(this, "onRewarded! currency: " + reward.getType() + " amount: " +
reward.getAmount(), Toast.LENGTH_SHORT).show();
// Reward the user.
}
// The following listener methods are optional.
@Override
public void onRewardedVideoAdLeftApplication() {
Toast.makeText(this, "onRewardedVideoAdLeftApplication",
Toast.LENGTH_SHORT).show();
}
@Override
public void onRewardedVideoAdClosed() {
Toast.makeText(this, "onRewardedVideoAdClosed", Toast.LENGTH_SHORT).show();
}
@Override
public void onRewardedVideoAdFailedToLoad(int errorCode) {
Toast.makeText(this, "onRewardedVideoAdFailedToLoad", Toast.LENGTH_SHORT).show();
}
@Override
public void onRewardedVideoAdLoaded() {
Toast.makeText(this, "onRewardedVideoAdLoaded", Toast.LENGTH_SHORT).show();
}
@Override
public void onRewardedVideoAdOpened() {
Toast.makeText(this, "onRewardedVideoAdOpened", Toast.LENGTH_SHORT).show();
}
@Override
public void onRewardedVideoStarted() {
Toast.makeText(this, "onRewardedVideoStarted", Toast.LENGTH_SHORT).show();
}
Display an ad
if (mAd.isLoaded()) {
mAd.show();
}
We recommend that you ensure a rewarded video ad has completed loading before attempting to display it. TheisLoaded() method indicates if the rewarded video ad request has been successfully fulfilled.
Forward lifecycle events
To forward the parent Activity’s lifecycle events to the RewardedVideoAd object, call the resume(), pause(), and destroy() methods in the parent Activity’s onResume(), onPause(), and onDestroy() methods respectively.
Here is an example of Activity lifecycle event forwarding:
@Override
public void onResume() {
mAd.resume(this);
super.onResume();
}
@Override
public void onPause() {
mAd.pause(this);
super.onPause();
}
@Override
public void onDestroy() {
mAd.destroy(this);
super.onDestroy();
}As per google say Native Express ads will stop working and they want developer to more focus on developing application with Native Advanced Ads or banner ads
we know Native Express ads will stop working Now understand what is the Native Advanced Ads and banner ads
1.Native Advanced Ads Link
Native Ads Advanced is a format in which ad assets are presented to users via UI components that are native to the platform. They’re shown using the same types of views with which you’re already building your layouts, so they can be formatted to match the visual design of the user experience in which they live. In coding terms, this means that when native ad loads, your app receives an objectNativeAd that contains its assets and the app (rather than the SDK) is then responsible for displaying them.
There are two standard Native Ads Advanced field descriptions: app install and content. App install ads are represented by NativeAppInstallAd, and content ads are represented by NativeContentAd. These objects contain the assets for the native ad.
This guide shows you how to integrate Native Ads Advanced into an Android app.Native Express ads will stop working
Prerequisites
- Import the Google Mobile Ads SDK, either by itself or as part of Firebase.
Load an ad
Native Advanced ads are loaded via the AdLoader class, which has its own classAdLoader.Builder to customize it during creation. By adding listeners to the whileAdLoader building it, an app specifies which types of ad formats it is ready to receive. The AdLoader then requests just those types.
Build an AdLoader
The following code demonstrates how to build an AdLoader that can load either an app install ad or a content ad in a single request: Native Express ads will stop working
AdLoader adLoader = new AdLoader.Builder(context, "ca-app-pub-3940256099942544/2247696110")
.forAppInstallAd(new OnAppInstallAdLoadedListener() {
@Override
public void onAppInstallAdLoaded(NativeAppInstallAd appInstallAd) {
// Show the app install ad.
}
})
.forContentAd(new OnContentAdLoadedListener() {
@Override
public void onContentAdLoaded(NativeContentAd contentAd) {
// Show the content ad.
}
})
.withAdListener(new AdListener() {
@Override
public void onAdFailedToLoad(int errorCode) {
// Handle the failure by logging, altering the UI, and so on.
}
})
.withNativeAdOptions(new NativeAdOptions.Builder()
// Methods in the NativeAdOptions.Builder class can be
// used here to specify individual options settings.
.build())
.build();
Prepare for the individual formats
The first methods above are responsible for preparing the AdLoader for a particular type of native ad:
forAppInstallAd()- Calling this method configures the
AdLoaderto request app install ads. When an ad has loaded successfully, the listener object’sonAppInstallAdLoaded()method is called. forContentAd()- This method works the same as
forAppInstallAd(), but with content ads. When an ad has loaded successfully, theonContentAdLoaded()method is invoked on the listener object.
Even when the AdLoader has handlers for multiple native ad formats, the SDK only makes a single ad request. Google selects and returns the ad that maximizes publisher yield.Native Express ads will stop working
2.banner ads
Banner ads are rectangular image or text ads that occupy a spot within an app’s layout. They stay on screen while users are interacting with the app, and can refresh automatically after a certain period of time. If you’re new to mobile advertising, they’re a great place to start.Native Express ads will stop working
This guide shows you how to integrate banner ads from AdMob into an Android app. In addition to code snippets and instructions, it also includes information about sizing banners properly and links to additional resources.Native Express ads will stop working
Prerequisites
- Import the Google Mobile Ads SDK, either by itself or as part of Firebase.
Add AdView to the layout
The first step toward displaying a banner is to place AdView in the layout for the Activity or Fragment in which you’d like to display it. The easiest way to do this is to add one to the corresponding XML layout file. Here’s an example that shows AdView at the bottom of an Activity:
main_activity.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_height="match_parent" android:layout_width="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <TextView android:text="@string/hello_world" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <com.google.android.gms.ads.AdView xmlns:ads="http://schemas.android.com/apk/res-auto" android:id="@+id/adView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_alignParentBottom="true" ads:adSize="BANNER" ads:adUnitId="ca-app-pub-3940256099942544/6300978111"> </com.google.android.gms.ads.AdView> </RelativeLayout>
Note the following required attributes:
ads:adSize– Set this to the ad size you’d like to use (see the banner size section below for details).ads:adUnitId– Set this to the unique identifier given to the ad unit in your app where ads are to be displayed. If you show banner ads in different activities, each would require an ad unit.Native Express ads will stop working
More important Link for other technical blog related to
we have listed other important blog on android development though Kotlin
other post
